Netscape 7 Composer Web Page Help
Please choose a topic below
If you are creating your web page for the first time, it is recommended that you go to each section in the order they are presented.
Creating a New Page and Adding Text
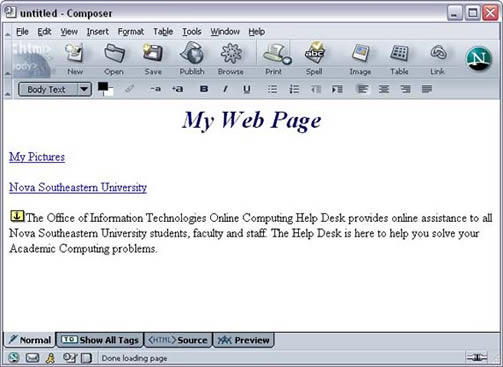
- Open Netscape Composer by going to Start, Programs, Netscape 7 and clicking on Composer. This will open a blank page as shown below.

- Put the cursor in the blank page and begin typing.

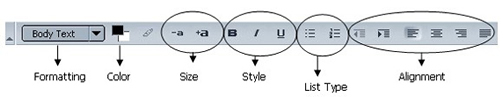
- To format the text, highlight it and use the buttons on the formatting toolbar (shown below).

- The Formatting menu will allow you to change the format of your text to headings, bulleted text, etc.
- The Color menu will allow you to change the color of your text.
- The Size menu will allow you to change the size of the text.
- The Style menu will allow you to change the style of your text to bold, italics or underlined .
- The List type menu is used when you want to create a bulleted or numbered list.
- The Alignment menu is used to increase or decrease indentation and also to change the alignment (left, right or centered).
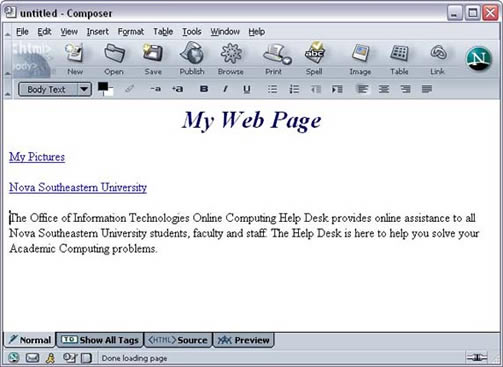
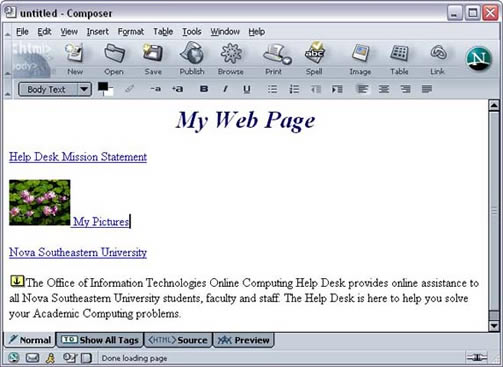
- The example below shows the previously typed text "My Web Page" with formatting and style settings:

As you can see, the text is now in Heading 1 format in dark blue italics and it has been centered.
There are a few different types of links. You can have a link to a different page in your account, a completely different page on the Internet, or to a different section of your current page (commonly known as targets or anchors).
- To link to another page you've created
- How to link to an external page (anywhere on the Internet)
- How to link to a different section of your current page (links to anchors or targets)
To link to another page you've created:
- Highlight the text you want linked (as shown below).

- Then click on the Link button on your toolbar.

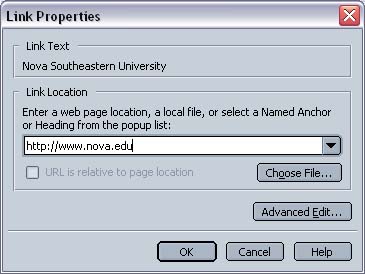
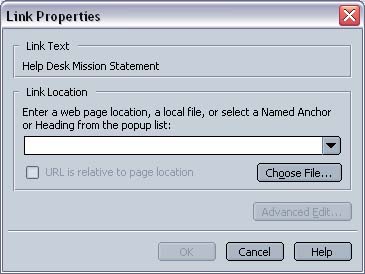
- You will be shown the following screen. To link to another page you've created type the name of the file under Link Location. **Please note: you MUST type it exactly as it is named or the link will not work properly.

- Click on OK. You will see the text you selected is now hyperlinked.

**Please note: For the link to work properly, you will need to publish the file you have linked to. Please see the Publish section for instructions on how to do this.
- Highlight the text you want linked.

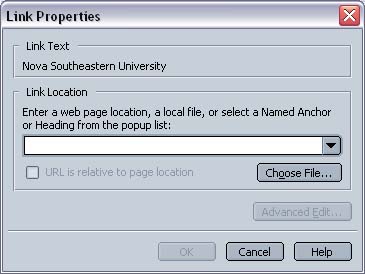
- Click on the Link button on your toolbar. You will see the following window.

- In the field under Link to, type the full address of the page you want to link to.

- Click on OK. You will see the text you have selected is now hyperlinked.
To link to another section in your page:
To do this you will be using both Targets and Links. Targets allow the page (whether inside the same document or a linked document) to be repositioned when the user clicks on a link. For example, a table of contents at the top of a document can be composed of a set of links. If the user clicks on one of those links, the document will quickly be repositioned to the appropriate part that the user is interested in reading.
First you need to create your target:
- Determine where you want your target placed. Put your cursor at the beginning of that line.

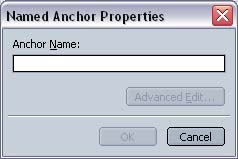
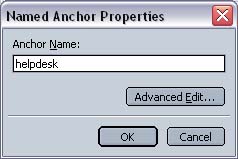
- Click on the Insert at the very top of the screen, then click on Named Anchor.

- Enter a name for the target. **Tip: use one short word in all lowercase letters.

- Click on OK. You'll see a little icon show up where you placed your cursor.

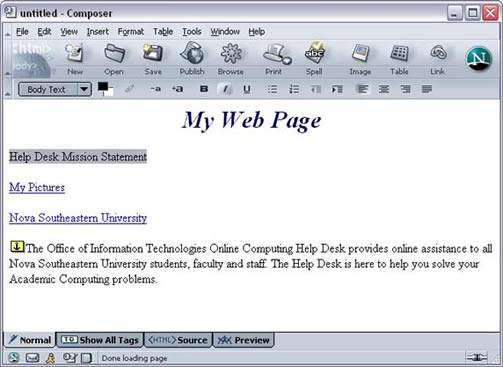
- Now you need to create a link to the target. Insert your text and highlight it as shown below.

- Click on the Link button on your toolbar. You will see the following:

- Click on the drop-down menu and select the name of your Named Anchor. Click on OK. You will see the text you selected is now hyperlinked.
- To insert an image first you need to put the cursor where you want the picture to show up.
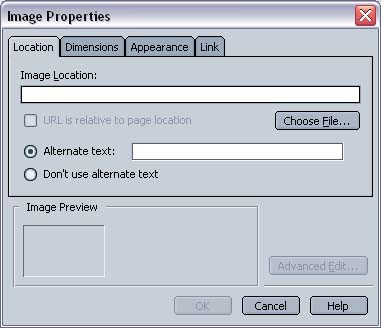
- Click on the Image button on your toolbar and you will see the following screen.

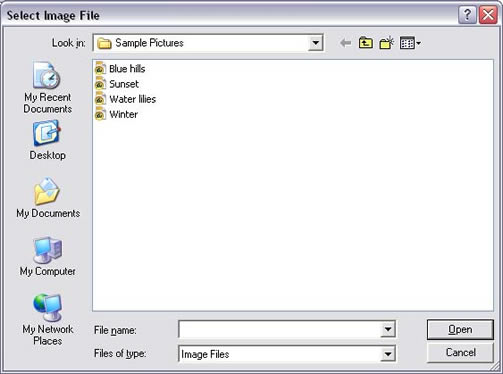
- Click on Choose File...

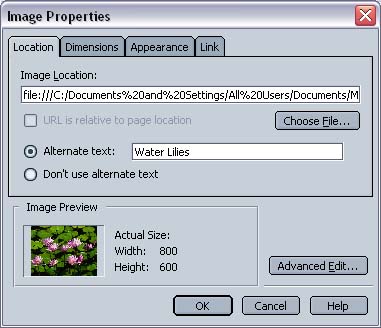
- Select your file and click on Open. You will see the filename show up in the Image location field. Next to Alternative Text, type a brief description of the image.

- Click on OK.

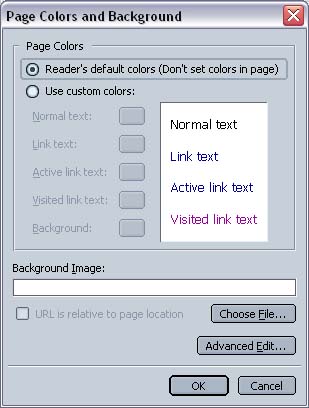
- To create a background for your page click on Format and click on Page Colors and Background. You will see the following screen.

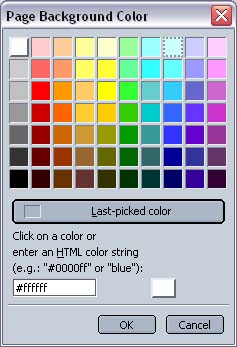
- To select a background color, click on the button to the left of Use custom colors: and click the button to the right of Background: and you will see a color palette to choose from.

- Click on any color. Click on OK. (In the example below, I chose pink). Click on OK again.

To select a background image:
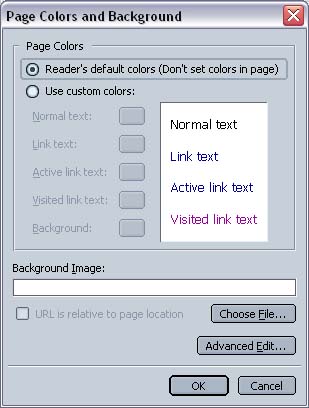
- To create a background for your page click on Format and click on Page Colors and Properties. You will see the following screen.

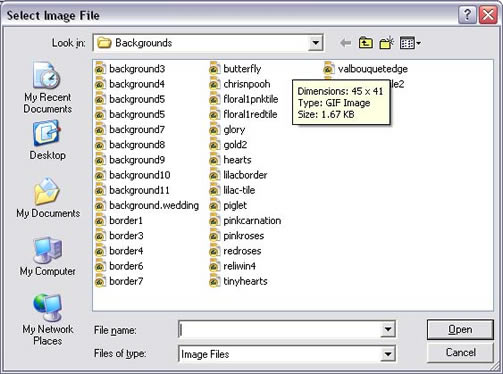
- Under Background Image, click on Choose File...

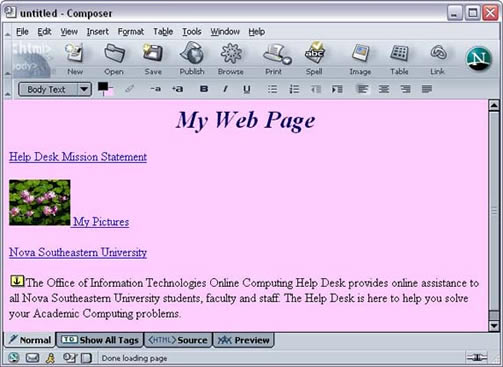
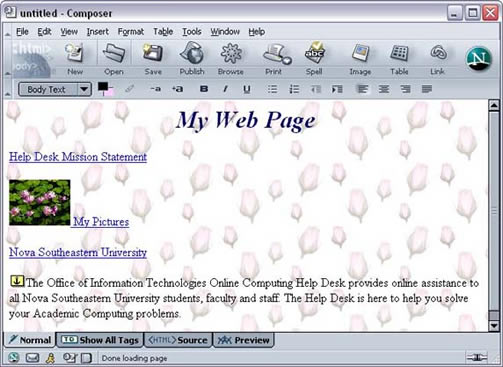
- Select your image and click on Open. Click on OK. You will see your background image tiled, as shown below.

**Note: As you can see in the example above, using an image as a background can make it considerably harder to read the text on your page. If you'd like to use an image, try a background image with color and texture, but nothing too bright or distracting.
One of the most important steps to creating your page is saving it. To save your page, click on the Save button on your toolbar.
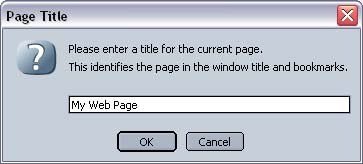
The first time you save your page you may get a window that asks you for the Page Title. You can enter whatever you'd like here -dashes, spaces, commas, etc. When you access your page on the Internet you'll see the title in the top left-hand corner of your screen. When you're done, click on OK.

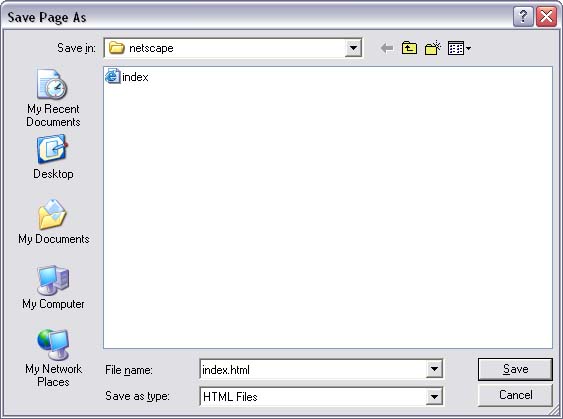
The main page that you want people to go to should always be named index.html. Your other pages can be named anything, but it's best if you use just one word, all lower-case letters with no spaces.

Enter the filename and click on Save.
When you are finished creating your page, you need to publish it to allow others to see it on the Internet. Do not use Netscape Composer's FTP because it is not secure which is required by our server. Be sure to save the document to your computer.
For directions on how to publish click below.
www.nova.edu/help/sftp/index.html